テキストエディッタをSublimeからVSCodeに切り替えました。
SublimeTextもとても使いやすいのですがVSCodeの方がさらに使いやすいです。
テキストエディッタの終着点が見えた気がします。
HTMLやプログラミング初心者の方は、テキストエディッタはなにをお使いですか?
ウインドウズに標準装備されているメモ帳とか ATOM とか TeraPad とかサクラエディッタとか秀丸とかたくさんありますよね。
意外と自分好みのテキストエディッタが無くて、いろんなエディッタをさまよってないですか?
2015年に発表された Visual Studio Code (以下 VSCode)をオフラインでインストールしたのでやり方をご説明します。
この記事を読めば VSCode のオフラインでのインストールからプラグインをインストールする方法がわかります。
VSCode をオフラインでインストールする
用意するものは
1.オンラインPC
2.オフラインPC
3.USBメモリなどの外付けメモリ
以上です
VSCode のサイトに行ってVSCodeのプログラムをダウンロードします。
今すぐ無料でダウンロードをクリック
Windows の下に .zip ファイルがあるので 64bitか32bitを選択してます。
ZipファイルをUSBメモリなどにダウンロードしてオフラインPCにコピーします。
デスクトップあたりが作業しやすいと思います。
解凍するとVSCodeは使えるようになりますが、このままではデスクトップにプログラムファイルを置いておくことになります。
解凍したファイルを消してしまうと【アンインストール】となってしまうために任意の場所に移動する必要があります。
Cドライブのプログラムファイルにコピーしましょう。
解凍したファイルを切り取り → Cドライブ → プログラムファイル → 貼り付け
これでOKですが、起動するにはいちいちプログラムファイルまでくる必要があるので【ショートカット】を作ってお好きなところに貼り付けます。
私はタスクバーに貼ってあります。
このままでは使いにくいのでカスタマイズ
VSCodeの特徴はこのままでは生かしきれません。
ここからカスタマイズして自分の使いやすいようにプラグインをインストールしていく必要があります。
どういったプラグインが必要なのかはどうかご自分で調べてインストールしてください。
私はこのnoteを参考にしました。

とりあえずは日本語化するためのプラグインをインストールしてみましょう。
他のプラグインも同じことを繰り返せばインストールできます。
日本語化プラグインをオフラインPCにインストールする
自分好みの機能を持たせるためにプラグインをインストールします。
日本語化などもプラグインで可能です。
1.オンラインPCでマーケットプレイスのWebサイトにアクセスします。

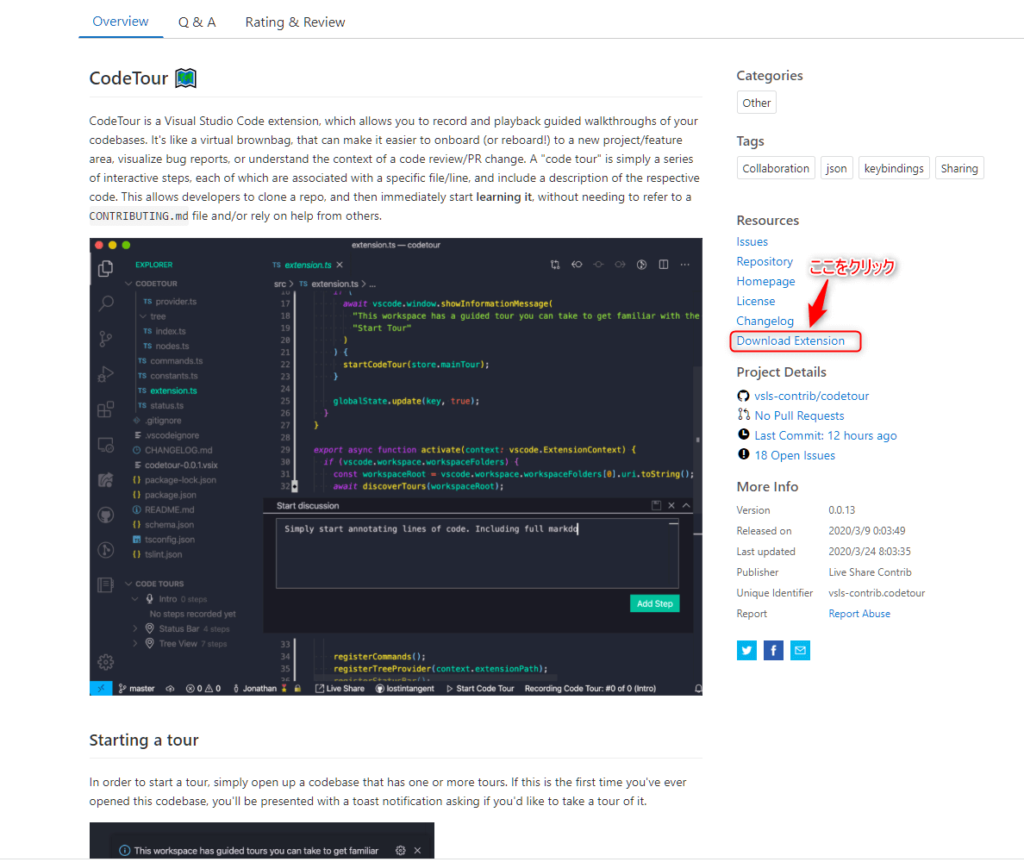
2.自分がカスタマイズしたいプラグインにアクセスして 右下にある 【Download Extention】 をクリックしてプラグインをメモリにダウンロードします。

3.ダウンロードしたプラグインファイルをオフラインPCにコピーします。
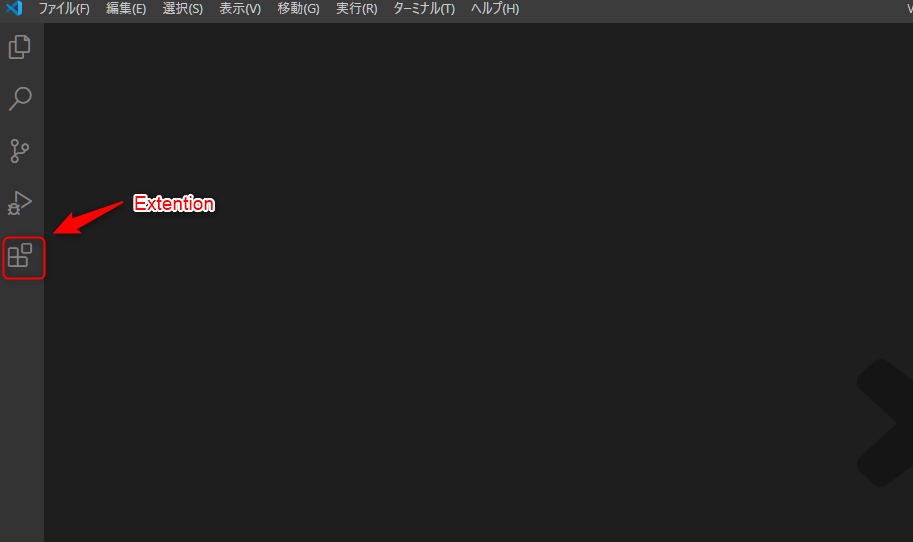
4.VScodeを立ち上げて 左側の一番下 【Extention(Ctrl+Shift+x)をクリックします。

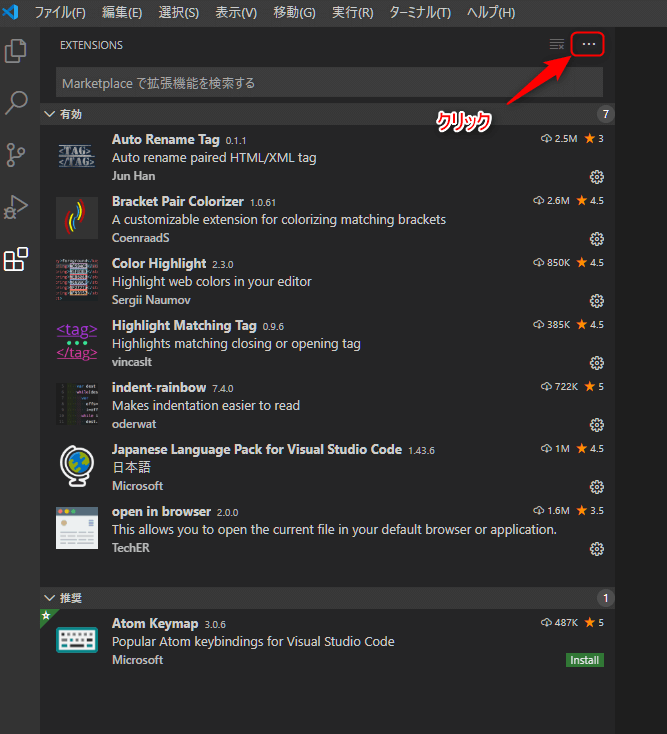
5.上にあるEXTENSION:INSTALLEDの横の ・・・ をクリックします。

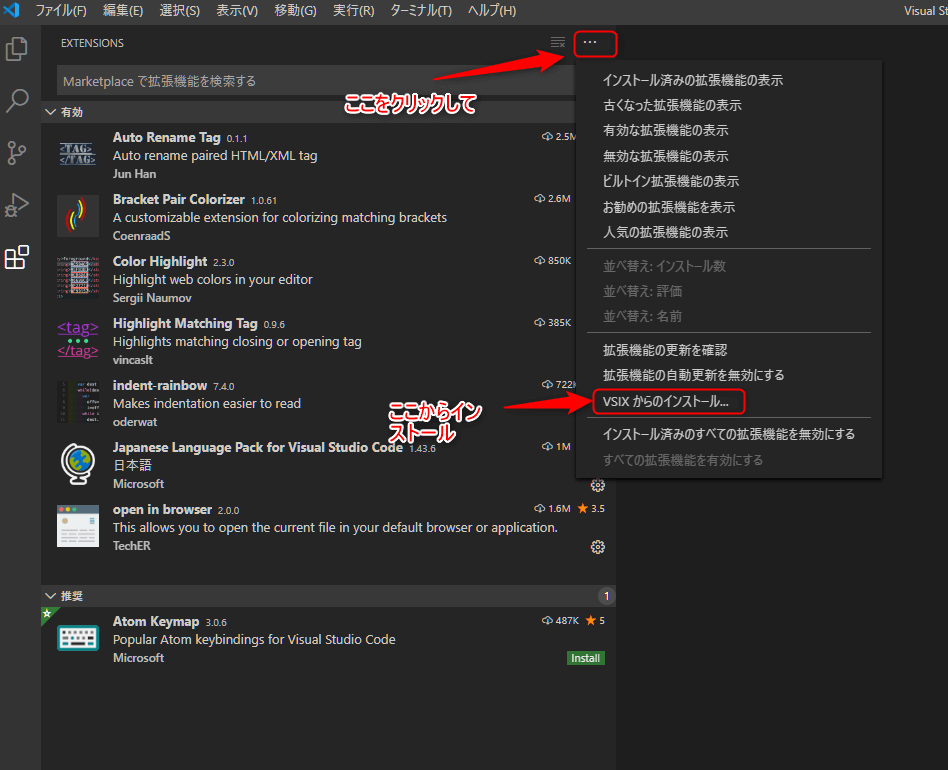
6.下の方に 【VSIXからのインストール】をクリックして、USBメモリなどのダウンロードしたプラグインを選択します。

7.選択したプラグインをインストールすると画面右下に【再読み込み】との指示が出るのでクリックするとインストール完了です。
8、 5 のEXTENSION:INSTALLED画面にインストールしたプラグインが表示されているのを確認して完了です。
私はとりあえず7つのプラグインをインストールしましたが、一度に複数のインストールはできません。
ひとつづつ選択してインストールを繰り返してください。
最強のテキストエディッタだと思った理由
今まではSublime Text が最強のエディッタと思って使っていました。
今でも使いやすいと思っていますが、VSCodeと同じようにプラグインをオフラインでインストールできないのが難点でした。
ATOMなども使ってみましたが、Sublimeを使ってしまうと私にはATOMも使いにくいです。
そんな時にYouTubeのプログラミング講座でこのVSCodeを知りました。
オンラインでのインストールは簡単なのでまずはオンラインでインストールしてテスト運用しました。
機能が素晴らしくて『オフラインではインストールできないだろうな?』と思ったら【.zip】ファイルが目に入ってオフラインインストールしたわけです。
オフラインでプラグインもインストールできるとなると最強ですよね。
しかもこのVSCodeは開発スピードが早く、新しいプラグインがどんどん出てきます。
テキストエディッタは使っていくうちに『こういう機能があったら使いやすい』ということがよくあります。
Microsoft製のコードエディッタなので開発スピードの早いVSCodeは最強だと思います。
また、Microsoftなので開発が止まりにくいにも大きな強味です。
まとめ
私はプログラミングはまだできていません。
これからPHPに行こうかなと思っているレベルです。
VSCodeはそんな初心者こそ使うエディッタツールだと思います。
テキストエディッタの補助機能を早く覚えてしまえば、プログラミングの学習効率が格段に上がります。
小さなミスで何時間も悩むことが減れば、挫折せずに学習できるはずです。
これからのテキストエディッタはこのVSCode一択になると思われます。
初心者の方、これからプログラミングをやってみようと思ってる方は他のエディッタは必要ありません。
VSCodeだけで大丈夫です。
ぜひダウンロードして使ってみてください。
この多機能に驚くと思いますよ。
以上、VSCodeをオフラインでインストールする方法でした。



コメント