SEO対策にaltテキストを入れていますか? 画像検索では重要です
ブログやWebページの画像に【altテキスト(オルトテキスト)】を入れてますか?
Googleの画像検索でも「おすすめの方法」として【altテキスト】を重要視しています。
【altテキスト】を入れて、SEO対策をしましょう。

altテキストは意識しなくても大丈夫だと勘違いしてませんか?
画像ファイルの重要な属性が alt です。
ブログやホームページなどには画像を使いますよね。
このWeb上の画像もSEOに利用するべきだと思いませんか?
altテキストに関してはGoogleもきちんと使うように言っています。
画像に関するコンテキストを追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。また画像やサイトを Google 画像検索用に最適化することで、ユーザーは目的のコンテンツを見つけやすくなります。
Search Consoleヘルプ 画像検索に関するおすすめの方法
今では遅い回線というのは少なくなってきていますが、回線が遅い環境でHPなどを見るとテキストよりあとに画像が表示されます。
場合によっては、画像が表示されない場合もありそのときにここに「○○の画像がある」と言う代替テキストを表示するために必要です。
こういう細かいユーザビリティを向上させることをGoogleは期待しています。
Googleが重視してるのも『ユーザビリティ』なのでaltテキストは記述した方がSEOには有利となります。
クローラーはaltテキストを読んでいる
Googleの検索エンジン(クローラー)では画像の判断はできませんよね。
読み込めるのはHTMLで記述してあるテキストだけなので alt をクローラーは読んで判断します。
たとえば
猫の画像だけだと機械であるクローラーにとっては猫なのか犬なのか全くわかりません。
動物なのかすら分からないはずです。
そこに「何かの画像がある」とだけの認識です。
そこでaltに『猫』と記述することによってクローラーは『猫の画像がここにある』と判断します。「猫」と画像検索すると記述された画像が表示されるわけです。
このことからSEOにaltが重要だということがわかっていただけるでしょうか?
Cocoon の場合のaltの記述
私はWordPressのテーマにCocoonを使っています。
Cocoonで画像のaltテキストを入れる方法を解説します。
とても簡単なので、ぜひ取り入れてください。
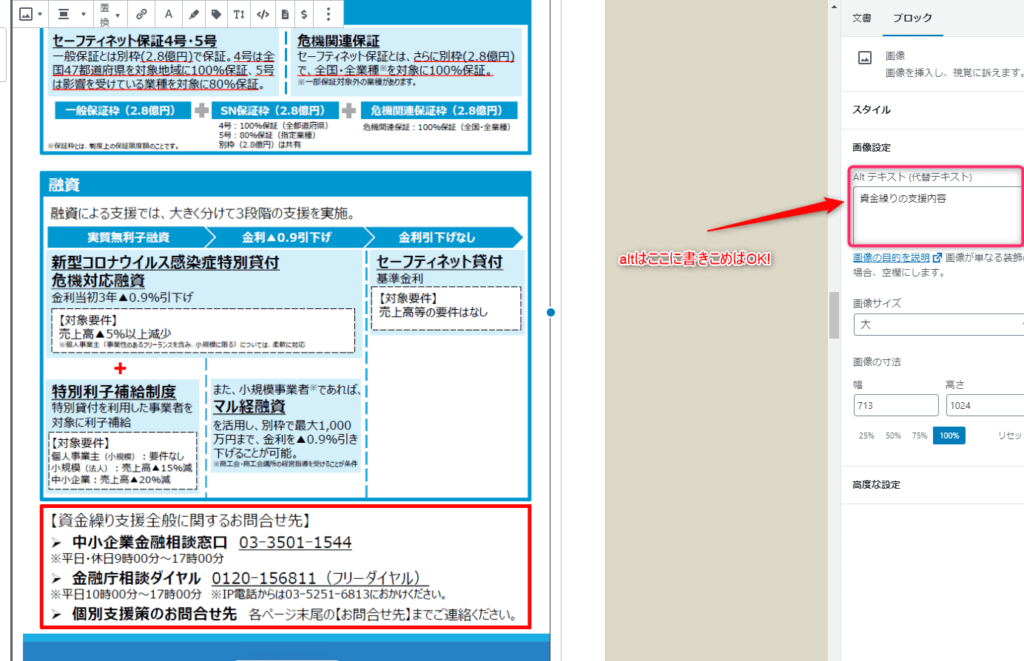
- 画像を記事内に取り込みます。
- 画像を編集できる状態にして右側の作業スペースにある【Alt テキスト (代替テキスト)】部分に書き込むだけです。

記述する言葉にも気をつける点があって、SEO対策だからと何でもたくさん詰め込むことは禁止です。
これもGoogleは注意事項として記載しています。
悪い例(代替テキストがありません):
Search Consoleヘルプ 画像検索に関するおすすめの方法<img src="puppy.jpg"/>
悪い例(キーワードの乱用):<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
良い例:<img src="puppy.jpg" alt="子犬"/>
最も良い例:<img src="puppy.jpg" alt="投げたものを取ってくるダルメシアンの子犬"/>
悪い例の一つ『 代替テキストがありません 』とはそもそもalt属性自体がありません。
このHTMLで正しく記述するには〈 img src=”puppy.jpg” alt=””/〉と記述すのが正しいということです。
altテキストを記述しない場合でもaltは必要です。
テキストを記述することができないとか、記述する必要が無い場合は 【 alt=””】としておきましょう。
altテキストが記載されてなくてalt=””の場合だと、記事内容からクローラーは画像を想像するようです。
猫の記事であるなら「たぶん猫だろうな?」として猫の検索キーワードとなるようです。
たまに、画像検索するとまるで違うものを見つけることがありますよね。
猫を検索してるのに車だったり。
あれは記事内容は猫で、そこに車の画像を載せて「車に猫をのせてドライブした」という風なことを言ってるのだと思います。
きちんとaltを記述していればそういった間違いも防ぐことができますね。
キーワードの乱用という悪い例は、altテキストを複数入れることです。
SEO対策で検索にかかるように【かわいい犬】【子犬】【ジャックラッセルテリア】【ゴールデンレトリバー】【セッター】【ポインター】などキーワードを乱用するとガイドライン違反になります。
ペナルティとなる場合もあるので絶対にやってはいけません。
良い例としては『何の画像か?』をテキストで表現することなので簡潔に『子犬』とするのはいいですね。
さらにいいのは『その画像は何を表現しているのか?』を簡潔なテキストで記述してると目の不自由な方などが音声で聞く場合など「子犬」より「投げたものを取ってくるダルメシアン」のほうがわかりやすくていいです。
また、altにリンクを張るとか画像と関係ないことを記述することも禁止です。
titleの記載はSEO的には必要ない
画像にマウスポインタが乗ると、その画像の説明が表示されるのが title です。
SEO的に有利になると言うことはないそうです。
なので私は使っていません。
画像のマウスポインタが乗った時にテキストが出るのは見やすいとは思わないからです。
ですが、読者に画像の説明を入れるということが見やすいページにつながると思われたら入れるべきです。
入れすぎるとページの雰囲気が崩れる場合もあるのでほどほどにしたほうががいいと思います。
img src=”画像アドレス.jpg” alt=”猫の画像” title=”我が家のかわいい○○ちゃん” と記述すればOKです。
マウスポインタを乗せると『我が家のかわいい○○ちゃん』と表示されます。
『誰にとっても使いやすいサイト』をGoogleが目指す
検索エンジンの(クローラー)巡回による検索サイトへの対応では、Google のクローラーにとって読みやすい記載をすることで見つけてもらいやすくなってました。
人間にはわかりづらい言葉だけど、検索エンジンのクローラーには理解できる言葉を記述することがGoogleへのSEO対策だったりしてました。
ひたすら検索用キーワードを羅列すればいいといったようなことです。
これは、以前HP作成ソフトでHPを作ってたときに覚えたことです。
その部分はまだ生きてるんだろうと思ってたんですが、今のGoogleは『ユーザーがわかりやすい』ことを重視してます。
初心者にとってはこの方が理解しやすいですね。
自分が他のHPやブログを見て『わかりやすい』サイトや、検索したときの説明が簡潔でわかりやすいことがGoogleが目指す『誰にとっても使いやすい』なのです。
SEOは複雑で難しい部分ですが、これを理解しないと集客には結びつきません。
今回の alt はほんの一部ですが、大切なことだと思って記事にしました。



コメント