ワードプレス公式の目次プラグイン【RTOC】『Rich Table of Contents』がリリースされました。
さっそくCocoonにインストールから設定までを解説します。
なんとこのプラグインはどのテーマでも使える上に無料なんです。
使わないという選択はありません。
目次プラグイン RTOC をCocoonに導入するには
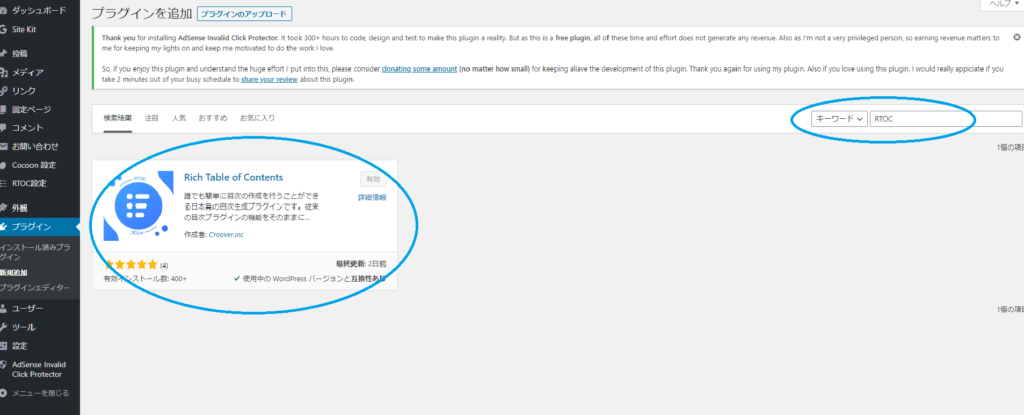
まずはプラグインをWordPressにインストールします。
ダッシュボード → プラグイン → 新規追加 →キーワードに『RTOC』と入力

プラグインが表示されたらインストールしてすぐに有効化です。

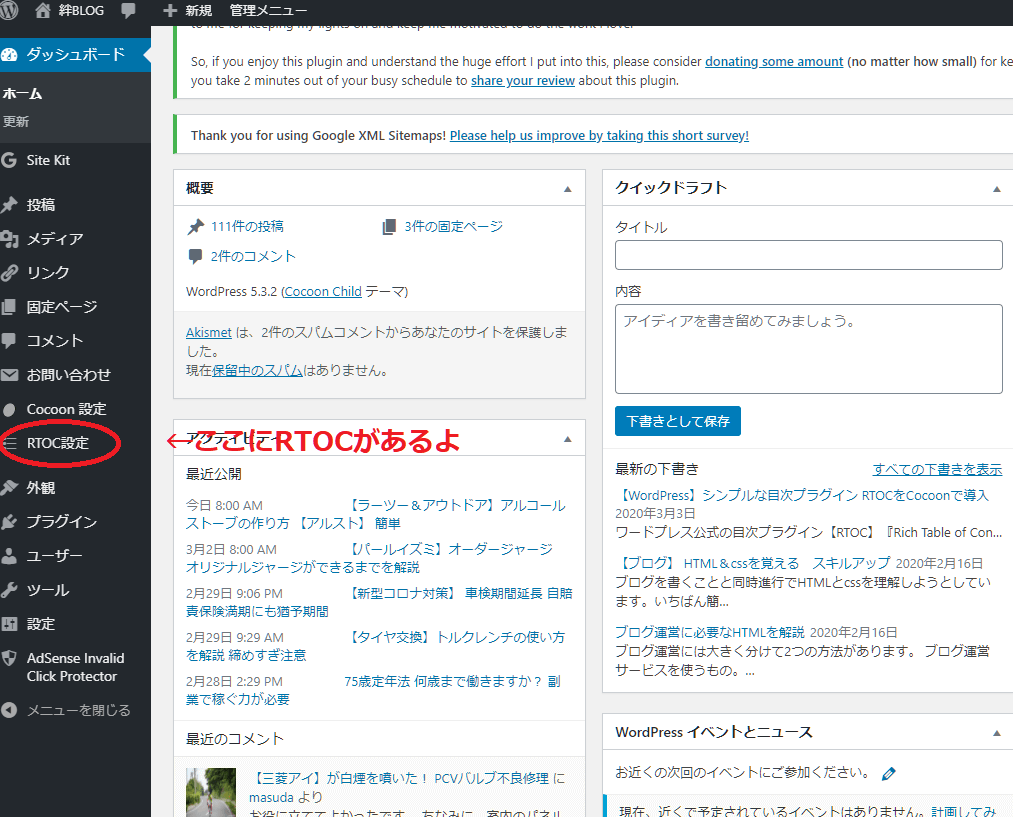
RTOC設定からいよいよ設定に入ります。
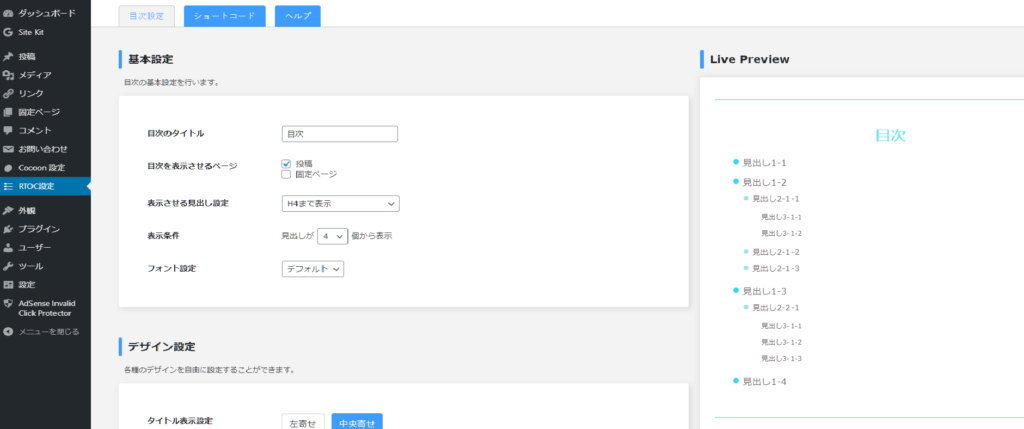
基本設定

まずは基本設定から。
変更した項目は右側のプレビューでにすぐに反映されます。
どういう風に変わったのかを確認しながら作業ができるのでとても楽です。
『目次のタイトル』にはお好みでブログの雰囲気にあった言葉を入れましょう。
私は『目次』にしました。
『Contents』がデフォルトです。
投稿ページだけに目次を掲載するのか?固定ページにも掲載するのか?の選択なのでチェックを入れましょう。
私は投稿ページのみにチェックを入れています。
表示させる見出し設定は『h4』までがデフォルトですが『h2』『h3』と、どの「h(見出し)」までを目次に表記するのかを設定します。
『h4』を使わない方なら『h3』までという具合に設定しちゃいましょう。
表示条件は、目次が掲載される時の見出しの数を設定します。
3つまでにすると、見出しが2つしかない場合は目次が表示されません。
デフォルトは4つになってますが、1個から10個までで選択できます。
フォント設定 は私はデフォルトにしています。
デフォルトはフォントの濃さがすべて同じになってます。
Helevetica は見出しの濃さが薄くなり、そのあとに続く数字が濃くなります。
数字にインパクトがある感じですね。
Noto sans はデフォルトのフォントを全体に濃くした感じです。
お好みを3種類から選びましょう。
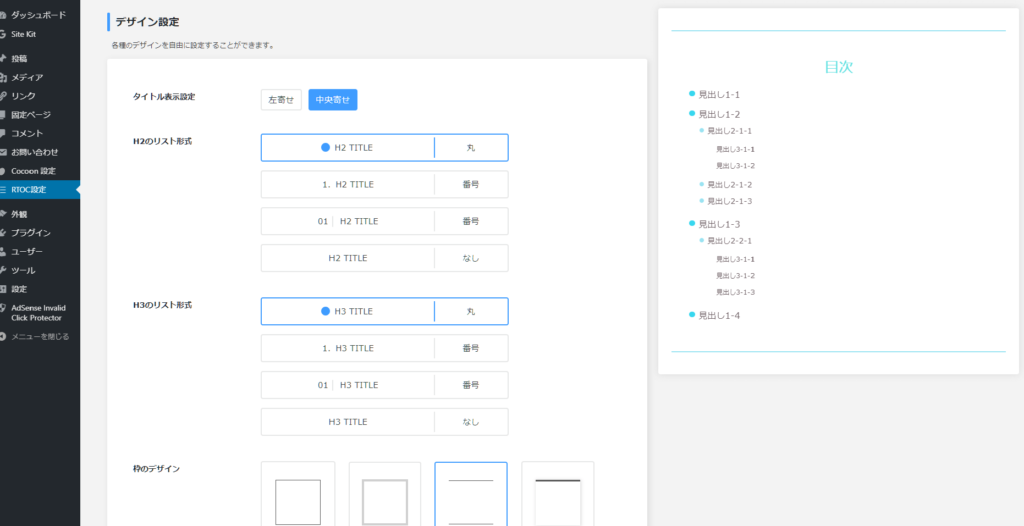
デザイン設定

デザイン設定でフォントのマークなどを設定できます。
h2にはマークを付けh3以降はマークを付けないとか、また目次タイトルの『目次』の位置を左寄せにするのか中央に配置するのかとワンクリックで簡単です。
右側のプレビューを見ながらいろいろと試してください。
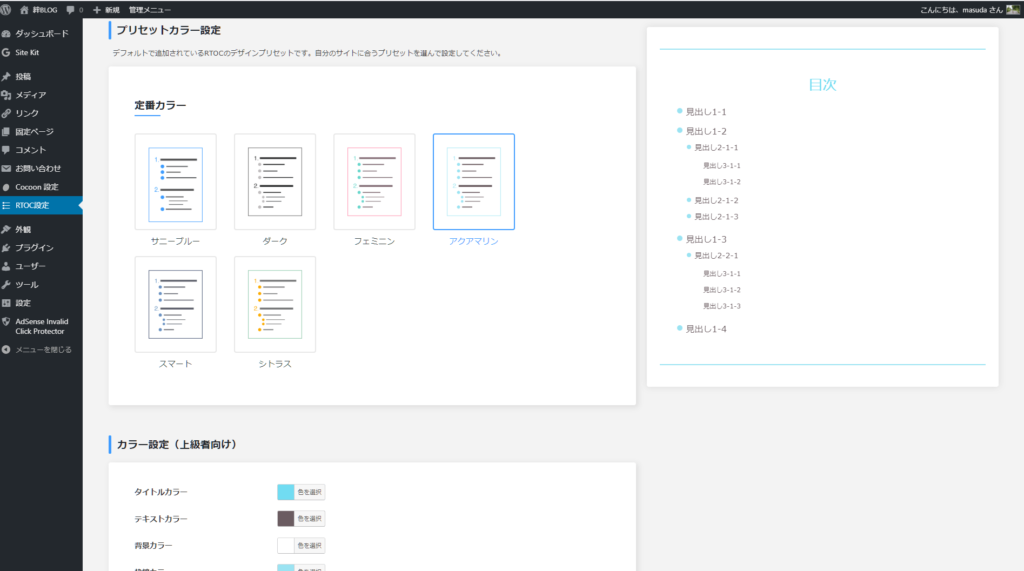
カラー設定

定番カラーで全体の色変更ができます
定番カラーで全体の色イメージを変えてその下にあるカラー設定で項目ごとの色変更ができます。
タイトルカラー
テキストカラー
背景カラー
枠線カラー
h2およびh3カラー
目次へ戻るボタンの背景色
それぞれのカラー変更が可能です。
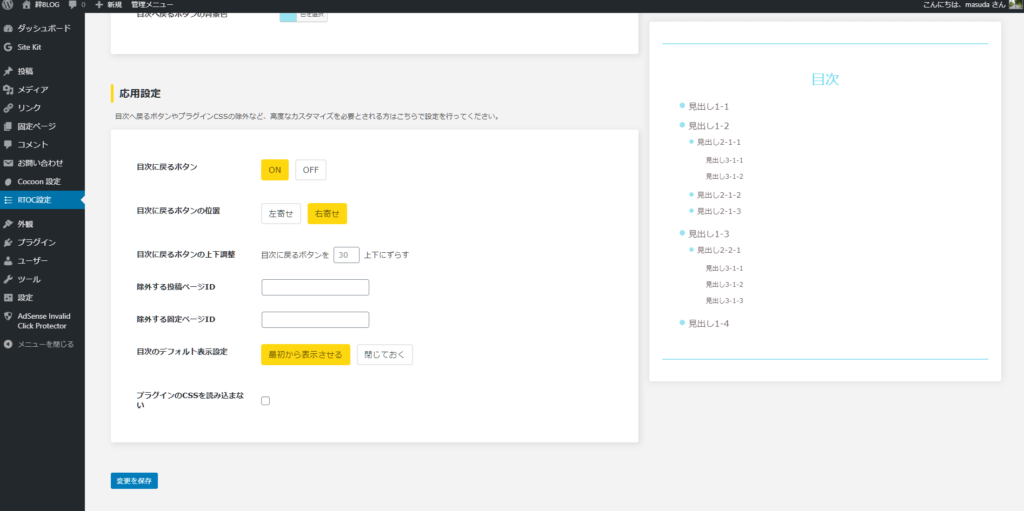
応用設定

応用設定ではさらに高度な変更ができます。
目次に戻るボタンの表示のON・OFFやその位置などの変更です。
目次ボタンはパソコン画面では表示されませんので注意してください。
スマートフォンで『目次へ戻るボタン』は表示されてます。
実はこれがいちばん便利だったりします。
私は右側に設定しています。
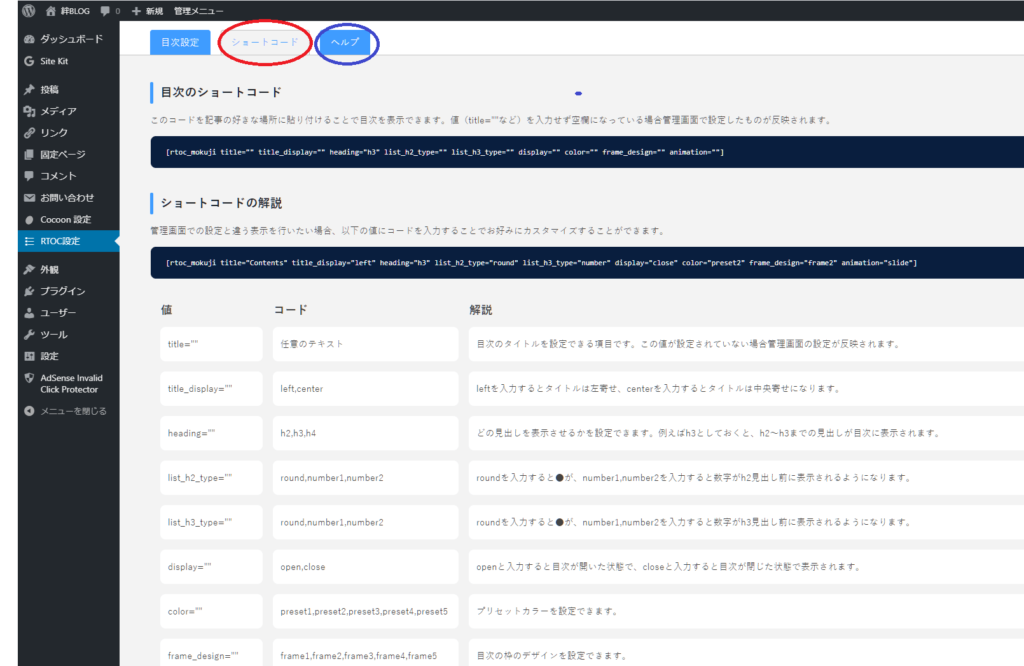
さらにカスタマイズしたいときはココ

ショートコードに任意のコードを入力して生地の中に貼りつけると好きな位置に目次を作ることができます。
使い方がわからなくなってらヘルプを参照できるように、初心者にもやさしい配慮がされています。
Cocoonをお使いの方は『目次』の停止を
Cocoonをお使いのかたで、標準装備の目次を使っておられる方はCocoonの方の目次は停止しましょう。
目次が2つになってしまいます。
Cocoonの目次もシンプルでいいので、RTOCと使い比べて気に入った方を使いましょう。
まとめ
Rich Table of Contents はデザインももちろんですが、やはりスマホでの『目次に戻る』ボタンの存在です。
読み飛ばしたい時や『この部分は知ってるから』と途中まで読んだときに、目次まで戻ることが少しわずらわしいこともあります。
戻ろうとしたときに広告のリンクを触ってしまったりしたら、読者が戻ってきていただけなくなるかもしれません。
読者のために間違いなく使いやすくなるプラグイン Rich Table of Contents をぜひ導入してください。
最後に、このプラグインを開発してくださったJIN開発メンバーの方たちに感謝します。
ひつじさん(@hituji_1234)
りょうたさん(@tech_ryota)
赤石さん(@cps_kazuya)
ありがとうございました。



コメント