この記事はブログに興味のない方には全く面白くない記事なのでスルーすることをおすすめします。

グーグルのアップデートによって検索順位が下がったまま上昇の気配すら見えません。
1月のアップデートでは2週間くらいしたら徐々に検索順位が上がり始めたのですが今回は微動だにしません。
検索ページの上位に入ってる記事が、ほぼすべて吹っ飛んでいるので、検索エンジンからの流入が激減しています。
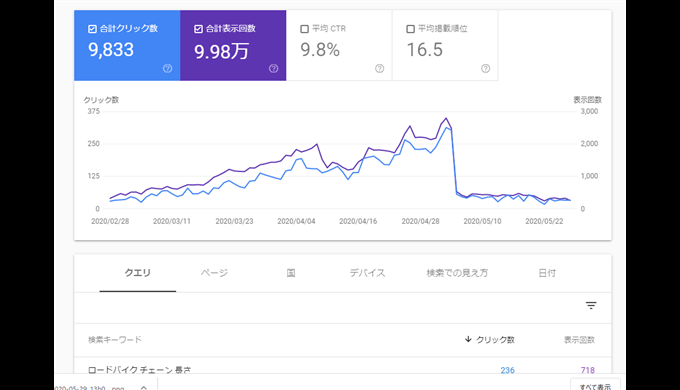
サーチコンソールを毎日眺めてて、ある部分に注意書きがあることに気がつきました。
【ウェブに関する主な指標】です。
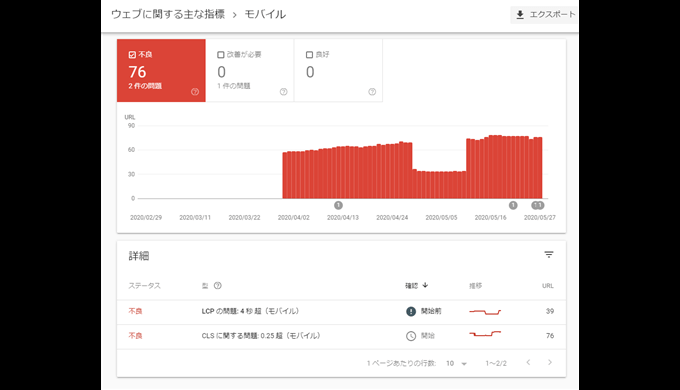
その中のLCPとCLSという項目が問題になっていて、記事の76件が「不良」または「改善が必要なURL」とされています。
調べてみると『サイトの表示速度が遅い』ということになるらしいのですが、思い当たることがないので悩んでいます。
どなたかわかる方がいれば教えて欲しい(笑)
サーチコンソールのCLSとLCPを改善するには?
Largest Contentful Paint (LCP)
Cumulative Layout Shift (CLS)
Google Developers Japan
ページのパフォーマンスが重要な理由
サーチコンソール ヘルプより引用
ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には
ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します
ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加します
サーチコンソールで下の画像のようにモバイルの方は『不良』が76サイトあると言っています。

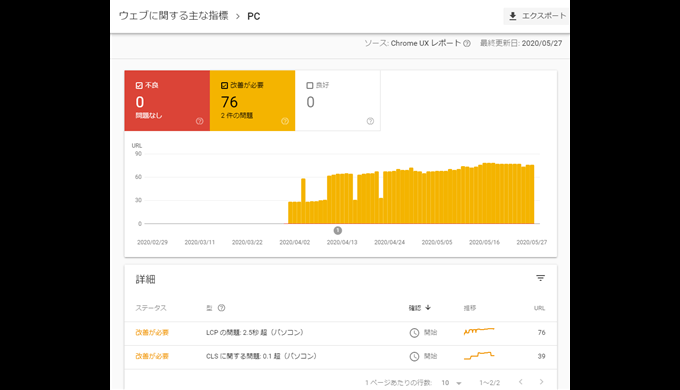
PCの方では『改善が必要』という警告がモバイルの不良と同じく76サイトあります。

この警告の内容が全くわからず、調べてみるとサイト表示の速度が遅いのが原因のようです。
画像が多いとサイトが重くて表示が遅くなりますよね。
たぶんそういうものだと思うのですが、ブログに上げている画像はすべて縮小し圧縮して小さくしてあるので、これ以上軽くするのは無理です。
しかもグラフを見てもらうとわかるように、3月31日に突然現れています。
いったい3月31日にグーグルに何があったんでしょうか?
マジでこいつをどうにかしないと、アクセスが上がる道筋が見えません。
PageSpeed Insights での測定だとモバイルに関してのスコアが悪い
PageSpeed Insights でサイトの測定をすると、PCよりモバイルでのスコアが非常に悪い。
ナニが原因なのか?さっぱりわからんのだが・・・。
サイトが重くなるのは画像が主な要因なんじゃないのか?
画像ファイルが大きなままであればサイトの表示速度が遅くなるのは理解できます。
グーグルは「サイトの表示速度をできる限り早くしろ」とも言っています。
なので、画像のサムネイルは使わず縮小し、さらに圧縮をかけてサーバーに上げています。
一つの画像サイズは大きくて80KBで小さいものだと20KB程度です。
今のネット環境で、このサイズが大きいとは思えません。
速度を上げるためのプラグインを導入
画像をさらに圧縮し、サイト表示を遅延化するプラグインも導入してみました。
SmushとHummingbird の2つ。
Smushは画像を圧縮してサイトの遅延表示をするプラグイン。
Hummingbird もページ速度を上げるプラグイン。
なんとかこの2つで改善できるといいんですが、そもそもの原因がわかっていないのがつらいです。
LCPとCLSで困ったという記事が見つからない
私の知恵ではどうにも理解ができず、必ずだれか同じことでつまづいている方がいるんじゃないかと探すけどヒットしません。
気づいていないのか?とも思うのですが、グーグルのサーチコンソールはアクセス解析のカナメなので見ない方はいないはずです。
ということは他の人は大きな問題になっていないのかと思うのですがどうなんでしょう?
比較的新しい記事で CLSとLCPに関する記事は『海外SEO情報ブログ』に書かれています。
しかし上級者向けの記事なのでなかなか理解できません。
まとめ
グーグルのサーチコンソールはすばらしい機能を持っているので、ブログを書く励みにもなるのですが、こういうわからない問題が次から次へと出てくるのが最大のネックです(笑)
逆に言えばウェブに関しての知識が増えることになるともいえますが、知恵熱が出そうなくらいに悩みます。
グラフを見ても真っ赤な棒グラフは「ダメだろこれじゃぁ」って言われているのと同じです(笑)
黄色のグラフは「もっと頑張って改善しろ!」ですよね(笑)
2つのプラグインで改善できればいいのですが、グーグルは3週間くらいかけて検証するらしいのでしばらく悩まされそうです。



コメント