ワードプレスでブログを書いているとこんな悩みの壁につきあたりませんか?

ブログ記事が増えてきたからカテゴリー分けしたいな

記事が増えてきたからカテゴリーを分けてドロップダウンで表示したい

親カテゴリーに子カテゴリーをドロップダウン表示する方法を紹介しちゃうよ
簡単だからすぐにやってね。
【絆BLOG】も200記事を超えてきました。
読まれている記事も、ほぼ読まれていない記事もあります(笑)が、ブログの中でまるで整理されていません。
今までは、記事を書くことに慣れるために『量産』してきましたが、ブログ開始から1年過ぎてそろそろカテゴリーで分けることにしました。
『カテゴリー分け』は非常に簡単ですが、検索すると『カテゴリー別に個別ページを作り…』みたいな記事が多く引っ掛かります。
PHPなどのプログラムを実装する記事を見ても、私もですが初心者の方にはさっぱりわからないですよね。
そこで、ワードプレスの機能にあるカテゴリー分けの方法を紹介します。
簡単な作業でできますが、私はこの方法を調べるのに半日かかりました(笑)
備忘録もかねてワードプレス初心者の方の役に立てばいいなと思います。
参考までに使用テーマは【Cocoon】です。
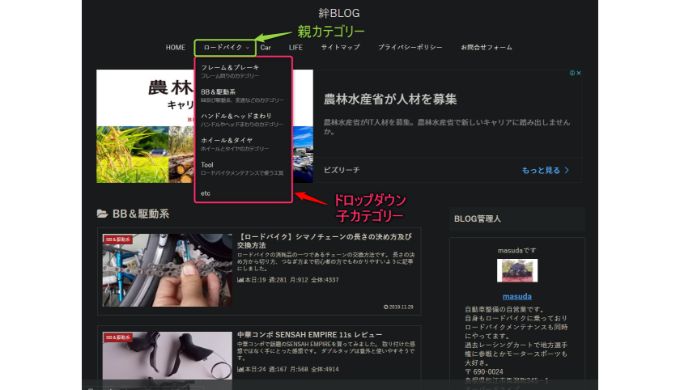
親カテゴリーからドロップダウンで子カテゴリーを表示する

親カテゴリーは作ってありますよね。
ここからは、親カテゴリーから【子カテゴリー】【孫カテゴリー】・・・と表示されるようにワードプレスを操作していきます。

新規カテゴリーを作ろう

子カテゴリーを新規カテゴリーとして作ります。
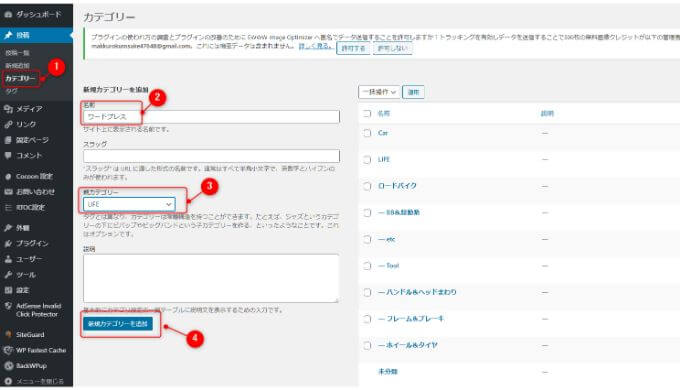
ワードプレスの管理画面の【投稿】から【カテゴリー】を選択します。
新規カテゴリーを追加から
名前・スラッグを記入し親カテゴリーから親カテゴリーをドロップダウンで選択します。
画像では【スラッグ】の記入を忘れていますが『URLに適した半角小文字』をつけてください。
英数字とハイフンのみが使用できます。
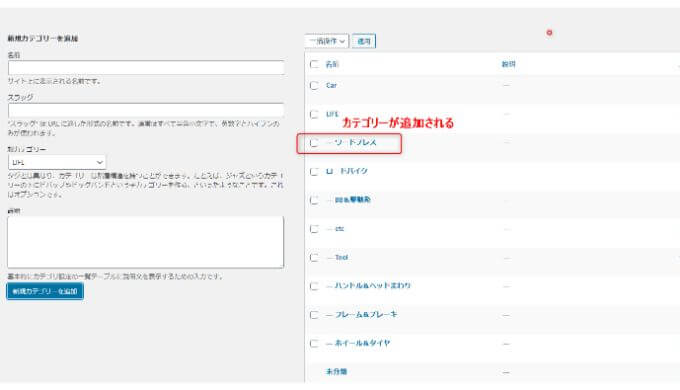
最後に【新規カテゴリーを追加】をクリックすると、右側の一覧に新規カテゴリーがつくられます。

カテゴリー名の前に【-】があるのが『子カテゴリー』です。
子カテゴリーを編集

新規に作られたカテゴリーを編集します。
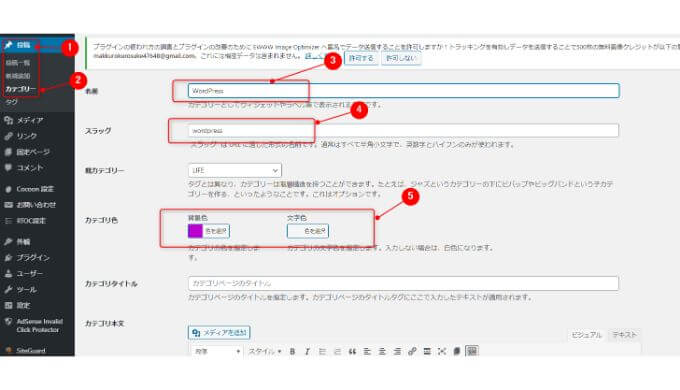
ここでは、カテゴリー分けされた記事のアイコンの色などを編集できます。
カテゴリーページの右側の一覧から編集したい子カテゴリーにマウスを乗せると『編集』という項目があるのでクリック。
編集画面が上の画像です。
「名前」はドロップダウンメニューや記事のアイコンとして表示されます。
「スラッグ」はカテゴリーを作った時に入れたURLに適した名前になっているハズです。
親カテゴリーを確認。
カテゴリ色を編集して『更新』します。
ここまでではドロップダウンメニューにならないので、次はいよいよドロップダウンメニューにしていきましょう。
親カテゴリーから子カテゴリーをドロップダウンさせる

次に、親カテゴリーにドロップダウンで子カテゴリーを表示させます。
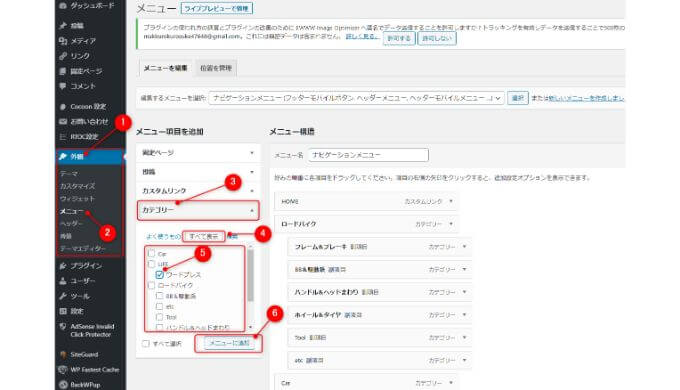
『外観』のメニューから『メニュー』ページに。
【メニュー項目を追加】から『カテゴリー』を選択すると、新しく子カテゴリーとして追加された項目があります。
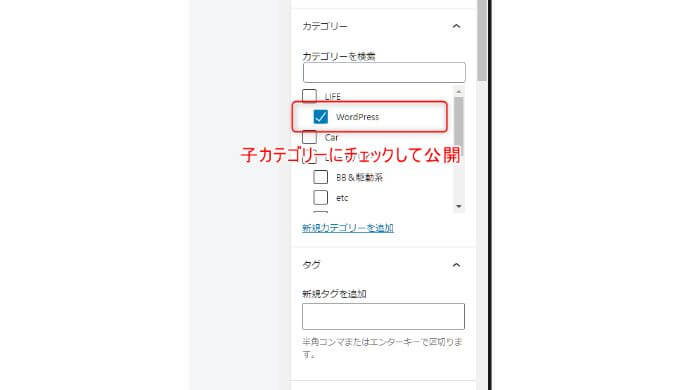
子カテゴリーにチェックを入れて【メニューに追加】。
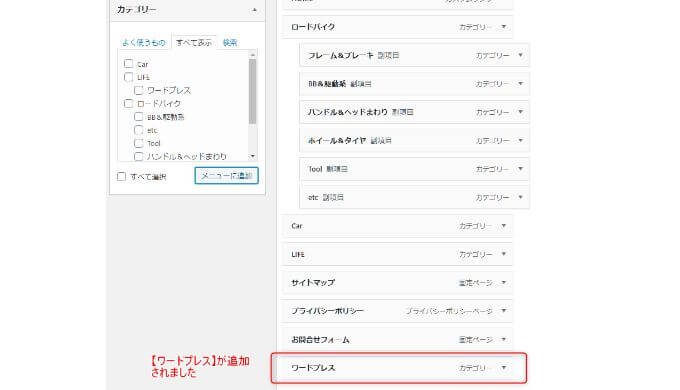
右側のメニュー構造に子カテゴリーが追加されています。

ここからが本番(笑)。カテゴリーの階層(ドロップダウン)を作っていきます。
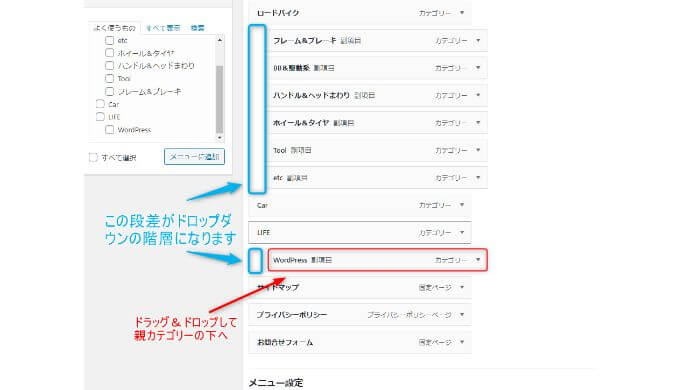
メニュー構造にある子カテゴリーのバナーをドラッグ&ドロップしてして親カテゴリーの下へ。
さらに、ドラッグ&ドロップして右側へわずかにズラします。
このずらした段差が、親カテゴリーと子カテゴリーの構造になります。
孫カテゴリーを作る場合は、同じように新規で作り、子カテゴリーの下において右にずらせば孫カテゴリーが作られます。


記事をカテゴリー分けしよう

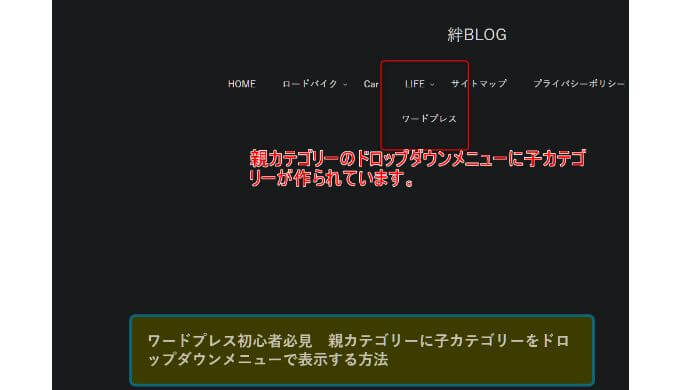
以上で【親カテゴリーからドロップダウンメニュー】ができ上りました。
このままでは、過去記事がカテゴリー分けされていないので子カテゴリーを選択しても何も記事が無い状態です。
ここからは、記事を子カテゴリーにヒモづけしていきます。
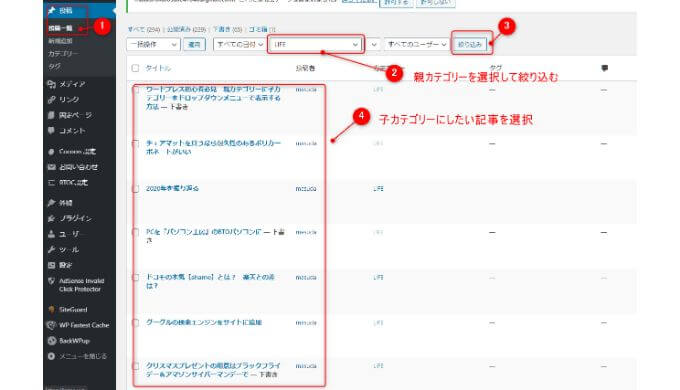
『投稿一覧』から【カテゴリー一覧】を使って親カテゴリーの記事を絞り込みします。
子カテゴリーに入れたい記事を編集し、カテゴリーより子カテゴリーにチェックを入れます。

この時【親カテゴリー】にチェックを入れないようにしましょう。
一つ一つ記事を編集して子カテゴリーに入れたら完成です。
記事数が増えるとこの作業も増えるので、早めにカテゴリー分けした方がいいです。
確認してみよう

できました。
投稿の編集画面内の【カテゴリー】からも『新規カテゴリーの追加』で親カテゴリーの下に子カテゴリーを作ることはできます。
ですが、カテゴリーはできても『スラッグ』などを編集するにはカテゴリーページより編集することになります。
まとめ
ブログ記事が増えてカテゴリー分けをメニューからドロップダウンで表示する方法を記事にしました。
プラグインを使わず、簡単にできる方法です。
テーマによっては『コンテンツボックス』なども簡単に作ることができると思います。(私のテーマはCocoon)
ドロップダウンメニューは目立たないですが、ブログデザインが変わらないメリットがあります。
ブログ初心者は、記事数を増やすことに集中してしまいますが、カテゴリー分けはできるだけ早めにやった方がいいです。
方向性が決まったらまずカテゴリーを作って、階層をきちんと作ったほうが新しい記事のアイデアにもつながるはずです。



コメント