私のこのブログは【ワードプレス】で作っています。
テーマは【Cocoon】です。
今まではカスタマイズしていませんでしたが、タイトルの背景色を変えてみました。
かんたんなcssでタイトルの背景色と、フォントなどのカスタマイズができるので紹介します。
「テーマをイジルことになるのが心配」と思われるでしょうが、書き加えるcssを削除すればすぐに元に戻るので安心してください。
この記事では背景色を変えていますが、いちばん簡単なcssの書き換えがこの記述です。
これを応用できるようになれば、さらにカスタマイズできます。
cssコードをググりながら違うカスタマイズも楽しんでみてください。
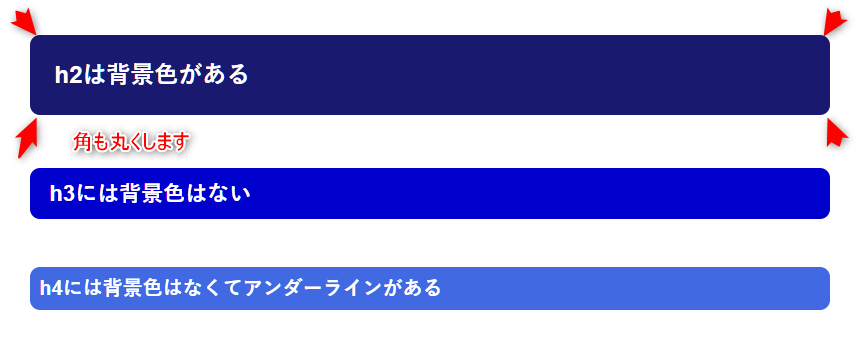
Cocoon のタイトルはシンプル
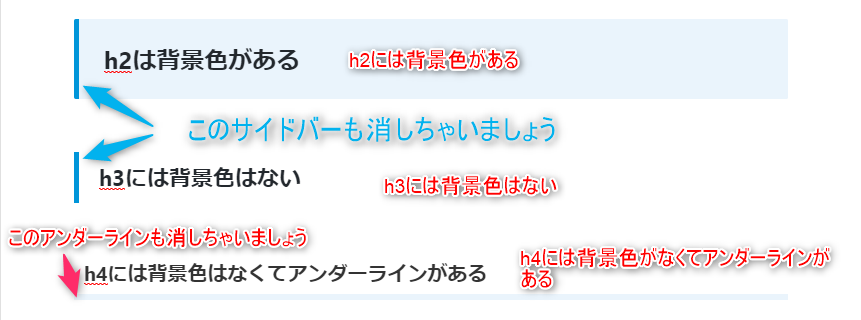
Cocoonのタイトル「h」はかなりシンプルです。
「h2 」以外には背景色がないので、太文字だけの「h3」「h4」などはちょっと目立たないですよね。
シンプルなブログを作りたい方はそのままでもいいと思いますが、文字だけのブログではページが単調になってると思いませんか?

なんだか単調なテキストが並んでるだけだよね。

じゃぁ、タイトルに背景色を入れてみよう!

書き加えるのはテーマエディッタのCSS
Cocoonは子テーマと親テーマがあって、子テーマを書き換えることでカスタマイズできます。
テーマを書き換えるなんてハードルが高いですよね。
「もし失敗したら元に戻せない」と思ってしまいますよね?
でもカスタマイズする項目があるので安心してください。
もし間違えたり「やっぱりやめた。元に戻そう」と思ったとしても追加したコードを削除すればいいだけなので心配ないです。
元の子テーマのコードも変更しません。
やっていきましょう。
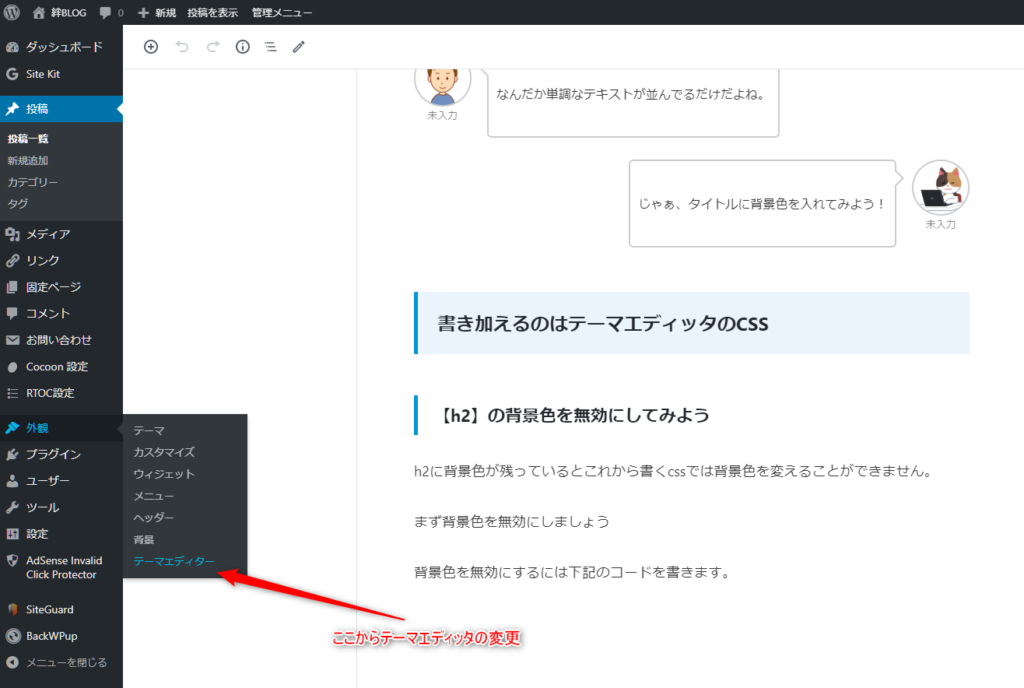
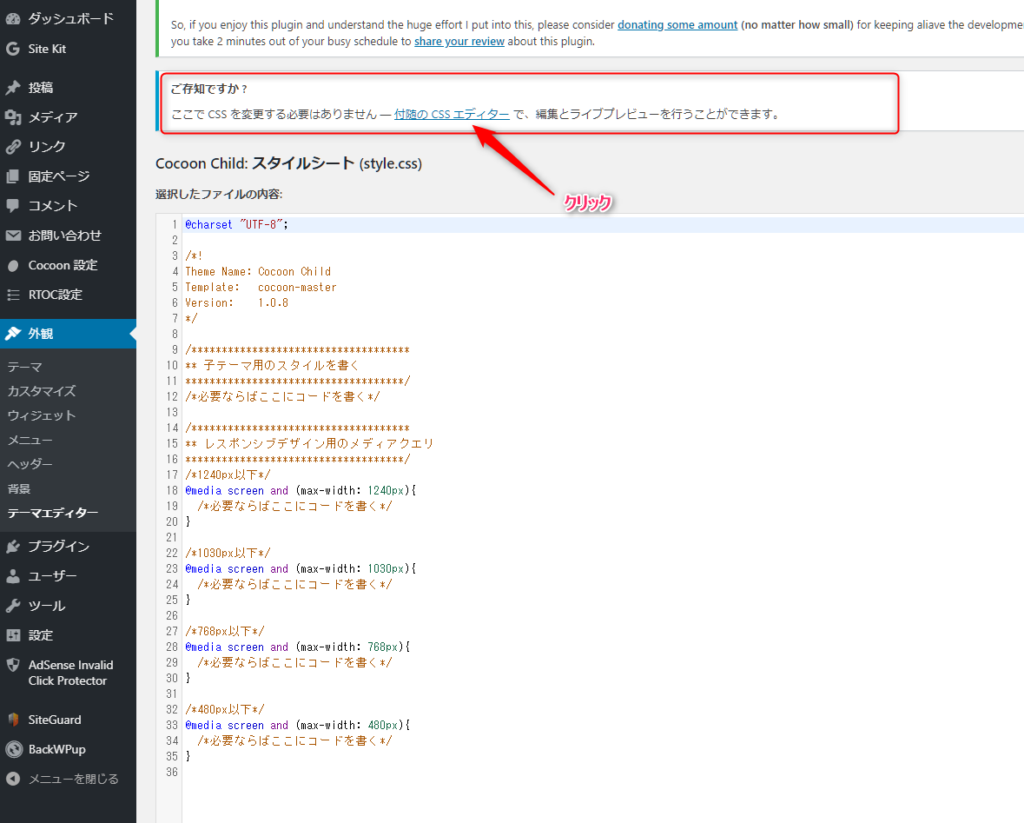
ダッシュボードから【外観】→ 【テーマエディッタ―】に進んでいきます。

Cocoon Child のスタイルシートの変更ページに新しいcssを書き加えてもいいのですが、【付随のcssエディッタ―】の方に書きます。

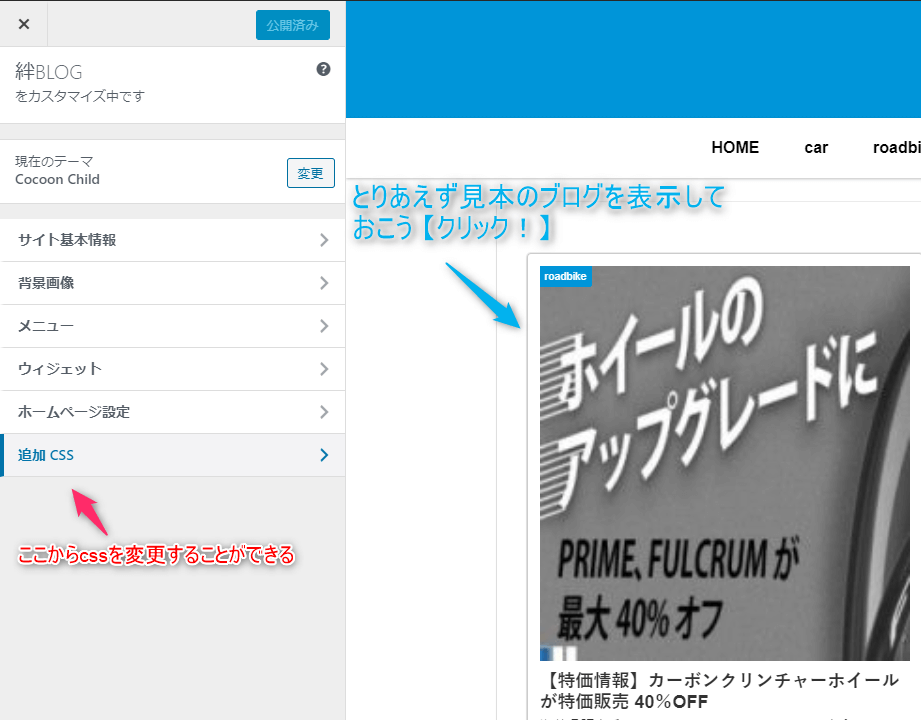
左のメニューからcssを追加をクリックするとcssコードを書き加えることができます。

追加cssを書き加える時には、適当なブログ記事を開いておきましょう。
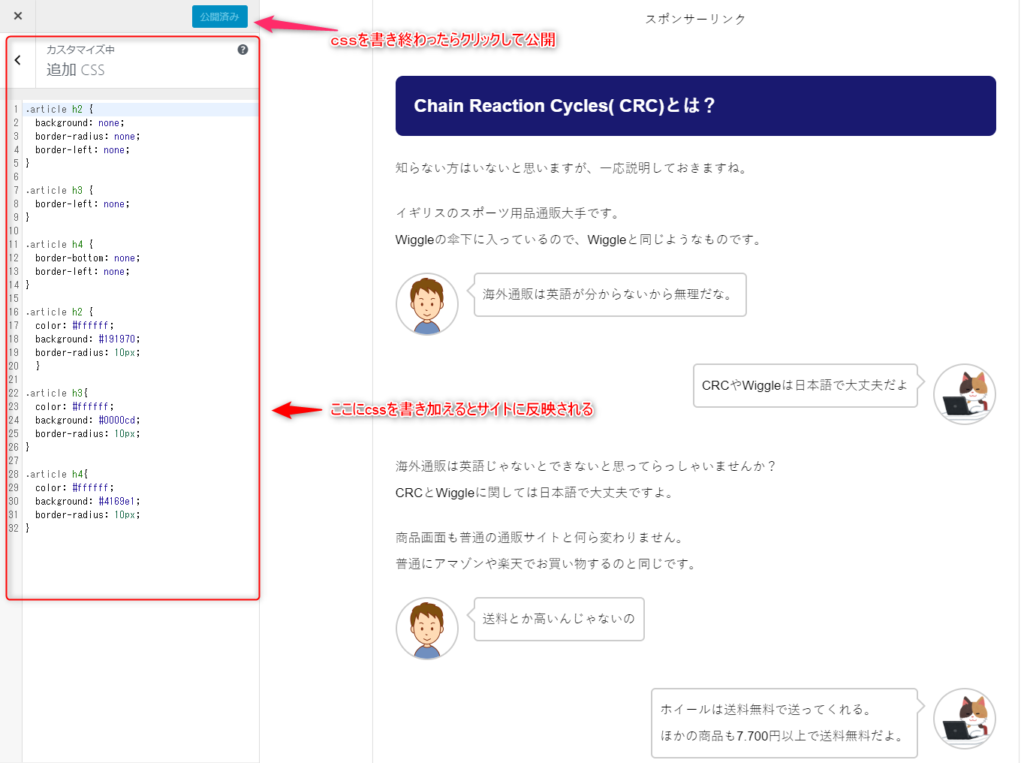
追加css書き込みスペースの右側にサンプルサイトを表示することができます。
コードを書き換えるとリアルタイムで右側のサンプルで変更が確認できます。

【h2】などの元のコードを無効にしよう
h2に背景色が残っているとこれから書くcssでは背景色を変えることができません。
まず背景色やラインなどをを無効にしましょう
背景色を無効にするには下記のコードを書きます。
.article h2 {
background: none;
border-radius: none;
border-left: none;
}
.article h3 {
border-left: none;
}
.article h4 {
border-bottom: none;
border-left: none;
}
【.article h2】テーマ内に書いてある「h2」を指定します。
【background: none;】 テーマの「h2」の背景色を「無効」にします。
【border-radius: none;】 タイトルの角を丸く縁取りしているのでここでいったん無効にします。
【border-left: none;】 左端にある縦のラインを消すために無効にします。
「h3」と「h4」も同じように無効にします。
「h3」と「h4」には背景色がないので「h2」のような背景色の記述は不要です。
「h3」は左の縦のラインを「h4」は下に入ってるラインをそれぞれ無効にします。
「h5」「h6」は私は使っていないのでここまでの書き換えをしています。

タイトルに背景色を入れてカスタマイズする 追加css
.article h2 {
color: #ffffff;
background: #191970;
border-radius: 10px;
}
.article h3{
color: #ffffff;
background: #0000cd;
border-radius: 10px;
}
.article h4{
color: #ffffff;
background: #4169e1;
border-radius: 10px;
}
上のcssコードが今の私のブログタイトルの仕様です。
【color: #ffffff;】文字色
【background: #0000cd;】 背景色
【border-radius: 10px;】 タイトルの4つの角を丸くしています。
10pxでやっていますがこの数字を大きくすると丸くなります。
角を丸くしたくなければこのコードは不要です。
#のあとの数字は色コードなので、サイトに合った色のコードに変えてください。
こちらが参考になると思います。

右のサンプルサイトを見て確認しながら書いてください。
コードを追加cssに書き加えたら【公開】をクリックして完成です。


間違ったらブログがめちゃくちゃになっちゃう?
もし気に入らなければ、cssコードを削除すれば元に戻ります。
ここには自分で書き加えたコードしか書かれていないので、元の子テーマのコードを間違って削除することはありません。

子テーマそのもののコードはここにはないから大丈夫。
外枠で囲んだタイトルも作った
h2以降だけではなく【タイトル】の「h1」のデザインも変えてみました。
「上記の色を入れる」だけではなく、外枠を色付きの線で囲んでいます。
こういったデザインが良ければ、応用して「h2」以降にも適用してください。
.article h1{
border-radius: 10px;
border: #9be3f2 solid 5px;
padding: 25px;
background: #fffff0;
}
説明しますね。
【.article h1】は記事のはじめのタイトルになります。
Cocoonは全く装飾のないタイトルですが、このコードで装飾を入れることができます。
【border: #9be3f2 solid 5px;】 外枠のラインです。
#以降の数字が色コードというのはわかりますね。
【solid】が外枠のラインで【5px】がラインの太さになります。
数字を変えると太くなったり細くなったりするのでお好みの太さにしてください。
【padding: 25px;】は文字からアウトラインまでの隙間の広さです。
数字が大きくなるとアウトラインが大きくなります。
【background: #fffff0;】は背景色なのでタイトルに少し色が入ってます。
まとめ
シンプルなCocoonのタイトルに色を入れるだけで雰囲気がだいぶ変わりました。
私も含めブログ初心者はサイトデザインなどはあまり気にせずに記事を書き続けることが大切と言われます。
でもこのくらい簡単なら短時間で出来ます。
タイトルが目立たないと読者が読み進めていった時の目印を見失います。
できればはっきりと記事内を区切ることも必要かと思って今回やってみました。
HTML&css の参考書はこちらを使っています。
レスポンシブの部分の情報がかなり少ないのですが、HTML&cssに関してはかなり勉強できるのでおすすめです。


コメント