ブログにグーグルの【検索エンジン機能】を追加できるようになりました。
サイト内に検索エンジンがあれば、ブログから検索ページに行かなくても検索できるメリットがあります。
検索窓は、記事のいちばん下【フッター下】につくってあります。
記事タイトルの上の方が便利そうですが、ブログデザインが崩れることからいちばん目立たないフッター下にしました。
記事をスクロールして、いちばん下まで行けば検索窓があるので使ってください。
スマホも下の方に設置されています。
【コメント】の下にあるので検索に使ってください。
広告に挟まれていたりするかもしれません。
検索結果は、検索窓の下にズラ~~~っと出てきます。
検索エンジン機能の設置方法 Cocoonに貼りつける方法
ここからは【検索エンジン】の設置方法を記事にします。
ワードプレステーマ『Cocoon』に設置する方法です。
他のテーマでも基本的に同じだと思うので、参考にしてください。
Cocoonの子テーマにコードを書いていくので、親テーマに影響はありません。
検索エンジンの設置コードは『グーグルアドセンス』から取得します。
グーグルアドセンスに合格していない方はまずは申請してください。
グーグルアドセンスにログインして設置コードを取得する
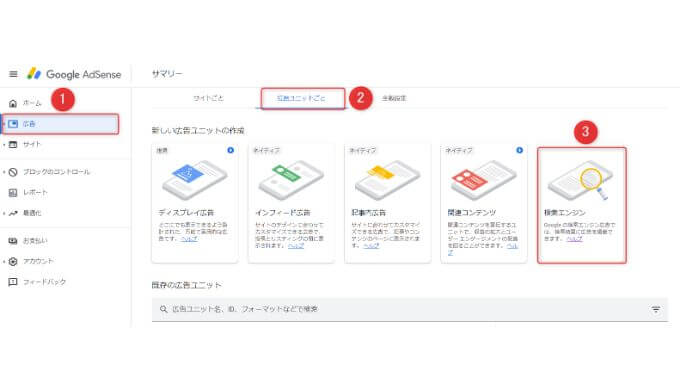
アドセンスのトップ画面の左側にある『広告』から『サマリー』に入ります。
『広告ユニットごと』をクリックして【検索エンジン】をクリック!

上にある【広告ユニットの名前を入力】して、右下の【作成】をクリックすると検索エンジンのコードが作成されます。
これを<body></body>の中に書き加えれば【検索エンジン】が実装されます。
WPテーマCocoonの</body>に書き加える
次に、Cocoonに書き加えてサイトに実装していきましょう。
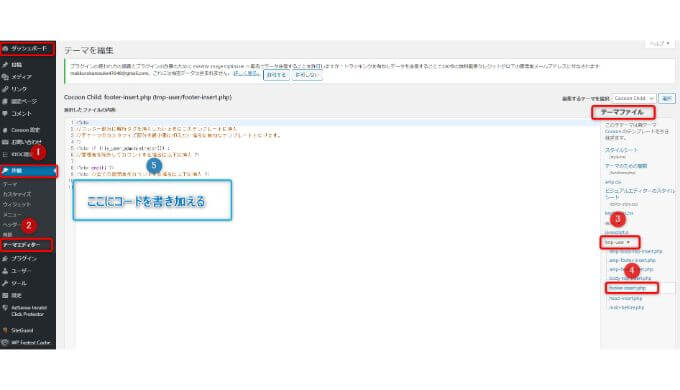
【ダッシュボード】の【外観】から【テーマエディター】をクリック。
右側の【テーマファイル】の一覧の中の『tmp-user』をクリックすると下に複数のファイル名が並んでいます。
その中の『footer-inset.php』をクリックします。
表示されたエディターの中に『グーグル アドセンス』から取得したコードを書き加えれば検索エンジンがフッター下に表示されます。
『body-top-insert.php』に書き加えれば、ページ上部に、『head-insert.php』に書き加えればヘッダー下に実装されます。

必ず最後に【ファイルを更新】を忘れないようにしてください。
ご自身のサイトに合う場所に書き加えてください。
子テーマでの配置は、ヘッダーやページトップのそれぞれの上下でしかできないようです。
私はプログラミングに詳しくないのでやり方があるのかもしれませんが、親テーマの方にコードを書き加える必要があると思います。
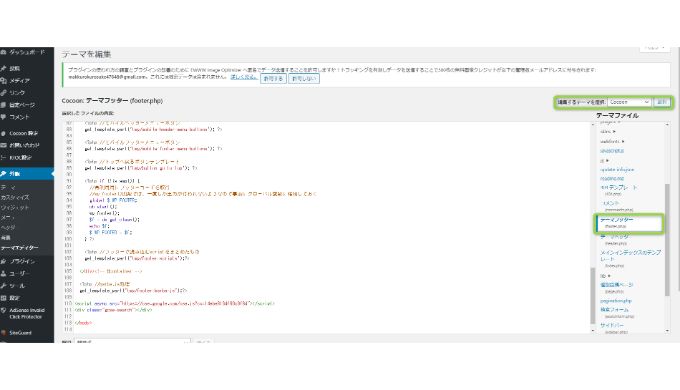
ちなみに『親テーマ』は、同じエディターから【編集するテーマを選択】からCocoonを選んで【テーマ フッター】をクリックすれば親テーマのフッターを触ることができます。

まとめ
グーグルの【検索エンジン】が11月11日から実装できるようになりました。
記事内での分からないことが出た場合に、ユーザーは検索ページに離脱してしまいます。
ブログ内に検索機能があれば、ページの滞在を維持できるはずです。
フッター下よりも記事の直下がいいと思いますが、私の知識では今のところ無理です。
どなたか、「こうすればできたよ」とかあれば教えていただきたいです(笑)



コメント